Add Storybook to your Create React App
Phaneendra Brahmadevara
—May 01, 2019
Motivation
In React web apps, you have a lot of UI components, with different states for each component. For instance a simple Input field could have the following states
- In natural state, with text input.
- In the disabled mode.
- In Read-only mode.
It's hard to render all the states of a component without including in a sample project with some examples.
Enter Storybook
Storybook is a development environment for React UI components. It allows you to browse a component library. You can interact, develop and test with different states of each component.
In this post, I'm going to walk you through the process of adding Storybook to your existing React app bootstrapped by Create React App in 4 steps. With Storybook, we can develop UI components in isolation without bothering about any of our project dependencies.
Step 1: Bootstrap an app with create-react-app
If you already have an exisiting React app, you can skip this step.
Let's get started by quickly bootstrapping a new React app using Create React App tool. Run the following command to bootstrap a new app daily-blogger.
1npx create-react-app daily-blogger2cd daily-blogger
NPX is tool for executing NPM packages. It lets you invocate CLI tools available in the npm registry without locally installing. NPX comes bundled with NPM version 5.2+
Step 2: Bootstrap Storybook through CLI
Storybook have CLI tools to make it easy for getting started. Storybooks automatically detects the nature of the app (create-react-app here) and downloads all the dependencies needed.
Run the following command inside your existing or new app folder
1npx storybook
Step 3: Added Babel-loader to your devDependencies
Storybook requires babel-loader as a dev dependencies. Let's add that.
1npm install --save-dev babel-loader
Step 4: Run your Storybook
It's time to start writing stories. Run the following command to kick off Storybook dev server
1npm run storybook
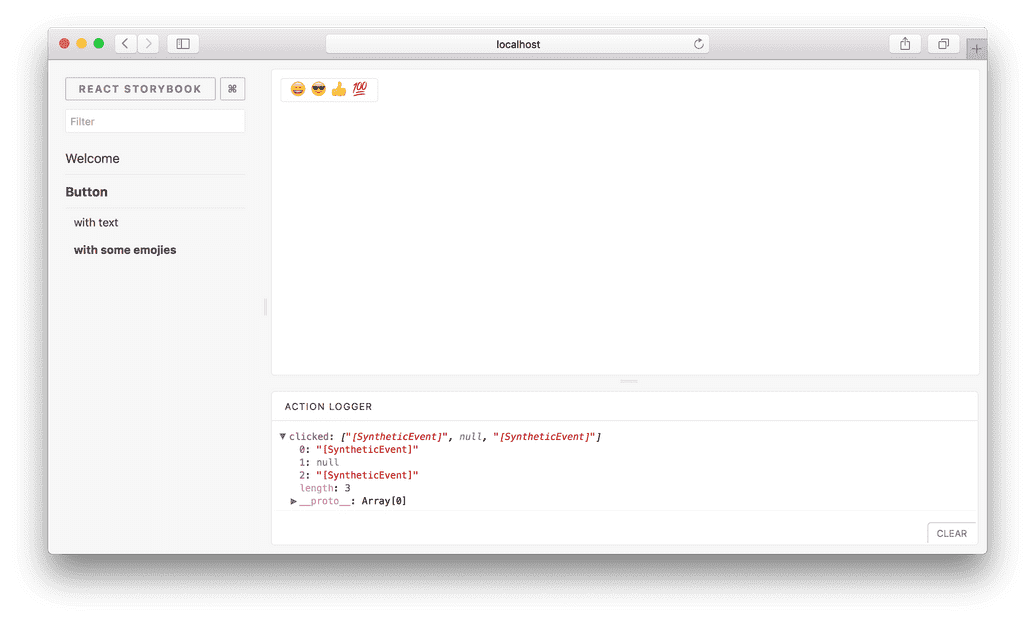
Storybook should start, on a random open port in dev-mode.
All the changes to stories are instant since it uses Webpack's hot module reloading.